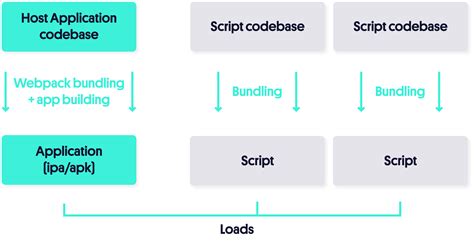
hermes repack | Implementing Code Splitting in React Native with hermes repack React Native with pack and Re.Pack. With pack you are able to introduce code splitting, regardless of whether you want to allow 3rd party code or not. pack and its features give developers unique possibilities, including: . RETURNING A LOUIS VUITTON: TIPS AND DO'S AND DON'TS TO AVOID REJECTIONHello friends, we know RETURNS happen. Here are some tips to avoid rejection and what .
0 · Implementing Code Splitting in React Native with
1 · GitHub
Multimedia Projector, Model : LV-S1U, LV-S1E This device complies with Part 15 of the FCC Rules. Operation is subject to the following two conditions: (1)This device may not cause harmful interference, and . Canon U.S.A., Inc. One Canon Plaza, Lake Success, NY 11042, U.S.A. Tel No. (516)328-5600 For use in Germany
Note: Keep Optimize Network for Speed enabled (it's under System -> Network), otherwise you will get kicked every now and then. See moreHermesProxy provides some internal chat commands: See moreReact Native with pack and Re.Pack. With pack you are able to introduce code splitting, regardless of whether you want to allow 3rd party code or not. pack and its features give developers unique possibilities, including: .HermesProxy. This project enables play on existing legacy WoW emulation cores using the modern clients. It serves as a translation layer, converting all network traffic to the appropriate .

React Native with pack and Re.Pack. With pack you are able to introduce code splitting, regardless of whether you want to allow 3rd party code or not. pack and its features give .Do you want to play vanilla, but hate the old buggy client? Hermes Proxy will solve your problems. You can think of it as a compatibility layer, that convert. Follow callstack/repack documentation for installation and setup; Copy-paste the webpack config template; Enable Hermes for android build and assemble release build; Errors . Hermes Proxy allows you to connect to any existing 1.12 or 2.4.3 server (that's right, it supports TBC too) with the new clients. This app emulates both a modern server, and .
If you're using Hermes, your app can execute normal JS bundles as well. The plugin is recommended for production environment where loading time of each chunk matters, . Hermes is the default engine as of React Native 0.70. This section explains how to enable Hermes on older versions of React Native. First, ensure you’re using at least version .Hermes is a big one as well: low startup latency, low memory. https://hermesengine.dev/Description. On android, if we enable hermes as seen below, assembling the app fails to execute on task app:bundleReleaseJsAndAssets. However, if we switch back to using the metro .
Implementing Code Splitting in React Native with
Thanks for your repack, which works fine together with you Hermes Repack for WoW Classic. There is just one annoying thing: I'm using Questie (current version), which is .
HermesProxy. This project enables play on existing legacy WoW emulation cores using the modern clients. It serves as a translation layer, converting all network traffic to the appropriate .React Native with pack and Re.Pack. With pack you are able to introduce code splitting, regardless of whether you want to allow 3rd party code or not. pack and its features give .
Do you want to play vanilla, but hate the old buggy client? Hermes Proxy will solve your problems. You can think of it as a compatibility layer, that convert. Follow callstack/repack documentation for installation and setup; Copy-paste the webpack config template; Enable Hermes for android build and assemble release build; Errors . Hermes Proxy allows you to connect to any existing 1.12 or 2.4.3 server (that's right, it supports TBC too) with the new clients. This app emulates both a modern server, and . If you're using Hermes, your app can execute normal JS bundles as well. The plugin is recommended for production environment where loading time of each chunk matters, .
GitHub
Hermes is the default engine as of React Native 0.70. This section explains how to enable Hermes on older versions of React Native. First, ensure you’re using at least version .
Hermes is a big one as well: low startup latency, low memory. https://hermesengine.dev/Description. On android, if we enable hermes as seen below, assembling the app fails to execute on task app:bundleReleaseJsAndAssets. However, if we switch back to using the metro .
24k gold michael kors perfume

The aims of this retrospective study were: 1) to determine normal values for LVM/BSA e RWT (M-mode derived) in healthy dogs, 2) to evaluate the effect of sex, age, and breed on these echocardiographic parameters and 3) to compare LVM/BSA e RWT in healthy (>7 years) and hypertensive dogs.
hermes repack|Implementing Code Splitting in React Native with